반응형
파일 업로드 글을 보고 와주세요!! 내용이 이어집니다!!
파일 업로드 보러가기↓↓↓↓↓
https://maxtime1004.tistory.com/86
[JSP] Spring 다중 파일 업로드 하기
CommonMultipartResolver 클래스를 이용하면 여러개의 파일을 한꺼번에 업로드 할 수 있습니다. CommonMultipartResolver 클래스 속성 속성 설명 maxUploadSize 최대로 업로드가 가능한 파일의 크기 설정 maxInMem..
maxtime1004.tistory.com

pom.xml 추가
|
1
2
3
4
5
6
|
<!-- 썸네일 이미지 -->
<dependency>
<groupId>net.coobird</groupId>
<artifactId>thumbnailator</artifactId>
<version>0.4.8</version>
</dependency>
|
cs |
FileDownController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
package com.myspring.pro28_test.ex02;
import java.io.File;
import java.io.OutputStream;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import net.coobird.thumbnailator.Thumbnails;
@Controller
public class FileDownloadController {
private static String CURR_IMAGE_REPO_PATH =
"D:\\A_TeachingMaterial\\6.JspSpring\\other\\images";
@RequestMapping("/download")
protected void download(@RequestParam("imageFileName") String imageFileName,
HttpServletResponse response) throws Exception{
OutputStream out = response.getOutputStream();
String filePath = CURR_IMAGE_REPO_PATH + "\\" + imageFileName;
File image = new File(filePath);
int lastIndex = imageFileName.lastIndexOf(".");
String fileName = imageFileName.substring(0,lastIndex);
File thumbnail = new File(CURR_IMAGE_REPO_PATH +
"\\" + "thumbnail" + "\\" + fileName + ".png");
if(image.exists()) {
Thumbnails.of(image).size(50, 50).outputFormat("png").toOutputStream(out);
}else {
return;
}
byte[] buffer = new byte[1024 * 8];
out.write(buffer);
out.close();
}
}
|
cs |
그 전에 작성했던 ex01의 FileDownController는 주석 처리 해주세요!
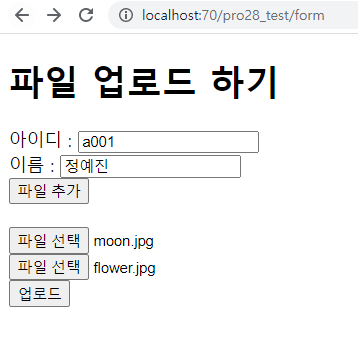
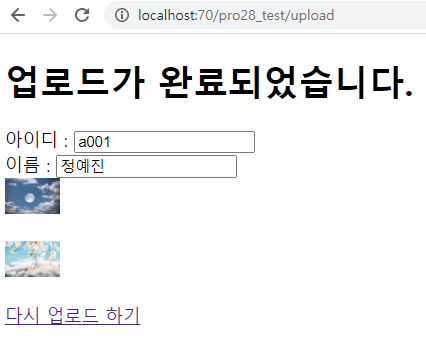
실행결과


반응형
'코딩 기록 > JSP' 카테고리의 다른 글
| [JSP] Spring 다중 파일 업로드 하기 (2) | 2021.06.01 |
|---|---|
| [JSP] ResponseEntity 사용해서 응답하기 (0) | 2021.05.28 |
| [JSP] @RequestBody와 @Response 사용하기 (0) | 2021.05.28 |
| [JSP] @PathVariable 사용하기 (0) | 2021.05.28 |
| [JSP] @RestController 이용해 컬렉션 객체 전달하기 (0) | 2021.05.28 |