CommonMultipartResolver 클래스를 이용하면 여러개의 파일을 한꺼번에 업로드 할 수 있습니다.
CommonMultipartResolver 클래스 속성
| 속성 | 설명 |
| maxUploadSize | 최대로 업로드가 가능한 파일의 크기 설정 |
| maxInMemorySize | 디스크에 임시 파일을 생성하기 전 메모리에 보관할 수 있는 최대 바이트 크기를 설정 |
| defaultEncoding | 전달되는 매개변수의 인코딩 설정 |

pom.xml 추가
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- 다중 파일 업로드 -->
<dependency>
<groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId>
<version>1.2.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>1.4</version>
</dependency>
|
cs |
servlet-context.xml 추가
|
1
2
3
4
5
|
<beans:bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<beans:property name="maxUploadSize" value="52428800" />
<beans:property name="maxInMemorySize" value="1000000" />
<beans:property name="defaultEncoding" value="utf-8" />
</beans:bean>
|
cs |
FileDownloadController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
package com.myspring.pro28_test.ex01;
import java.io.File;
import java.util.ArrayList;
import java.util.Enumeration;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
private static final String CURR_IMAGE_REPO_PATH =
"D:\\A_TeachingMaterial\\6.JspSpring\\other\\images";
@RequestMapping(value="/form")
public String form() {
return "uploadForm";
}
@RequestMapping(value="/upload", method=RequestMethod.POST)
public ModelAndView upload(MultipartHttpServletRequest multipartRequest,
HttpServletResponse response) throws Exception{
multipartRequest.setCharacterEncoding("utf-8");
Map map = new HashMap();
Enumeration enu = multipartRequest.getParameterNames();
while(enu.hasMoreElements()) {
String name = (String)enu.nextElement();
String value = multipartRequest.getParameter(name);
map.put(name, value);
}
List fileList = fileProcess(multipartRequest);
map.put("fileList", fileList);
ModelAndView mav = new ModelAndView();
mav.addObject("map", map);
mav.setViewName("result");
return mav;
}
private List<String> fileProcess(MultipartHttpServletRequest multipartRequest)
throws Exception{
List<String> fileList = new ArrayList<String>();
Iterator<String> fileNames = multipartRequest.getFileNames();
while(fileNames.hasNext()) {
String fileName = fileNames.next();
MultipartFile mFile = multipartRequest.getFile(fileName);
String originalFileName = mFile.getOriginalFilename();
fileList.add(originalFileName);
File file = new File(CURR_IMAGE_REPO_PATH + "\\" + fileName);
if(mFile.getSize() != 0) {
if(!file.exists()) {
if(file.getParentFile().mkdir()) {
file.createNewFile();
}
}
mFile.transferTo(new File(CURR_IMAGE_REPO_PATH + "\\" + originalFileName));
}
}
return fileList;
}
}
|
cs |
파일 저장 위치를 지정합니다.
다운로드 할 이미지 파일 이름을 전달합니다.
다운로드 할 패일 객체를 생성합니다.
헤더에 파일 이름을 설정합니다.
버퍼를 이용해 한번에 8K byte씩 브라우저로 전송합니다.
FileUploadController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
package com.myspring.pro28.ex01;
import java.io.File;
import java.util.ArrayList;
import java.util.Enumeration;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
private static final String CURR_IMAGE_REPO_PATH =
"D:\\A_TeachingMaterial\\6.JspSpring\\other\\images";
@RequestMapping(value="/form")
public String form() {
return "uploadForm";
}
@RequestMapping(value="/upload", method=RequestMethod.POST)
public ModelAndView upload(MultipartHttpServletRequest multipartRequest,
HttpServletResponse response) throws Exception{
multipartRequest.setCharacterEncoding("utf-8");
Map map = new HashMap();
Enumeration enu = multipartRequest.getParameterNames();
while(enu.hasMoreElements()) {
String name = (String)enu.nextElement();
String value = multipartRequest.getParameter(name);
map.put(name, value);
}
List fileList = fileProcess(multipartRequest);
map.put("fileList", fileList);
ModelAndView mav = new ModelAndView();
mav.addObject("map", map);
mav.setViewName("result");
return mav;
}
private List<String> fileProcess(MultipartHttpServletRequest multipartRequest)
throws Exception{
List<String> fileList = new ArrayList<String>();
Iterator<String> fileNames = multipartRequest.getFileNames();
while(fileNames.hasNext()) {
String fileName = fileNames.next();
MultipartFile mFile = multipartRequest.getFile(fileName);
String originalFileName = mFile.getOriginalFilename();
fileList.add(originalFileName);
File file = new File(CURR_IMAGE_REPO_PATH + "\\" + fileName);
if(mFile.getSize() != 0) {
if(!file.exists()) {
if(file.getParentFile().mkdir()) {
file.createNewFile();
}
}
mFile.transferTo(new File(CURR_IMAGE_REPO_PATH + "\\" + originalFileName));
}
}
return fileList;
}
}
|
cs |
업로드 창인 uploadForm.jsp를 반환합니다.
매개변수 정보와 파일 정보를 저장할 Map을 생성합니다.
전송된 매개변수 값을 key/value로 map에 저장합니다.
파일을 업로드한 후 반환된 파일 이름이 저장된 fileList를 다시 map에 저장합니다.
map을 결과창으로 포워딩 합니다.
첨부된 파일 이름을 가져옵니다.
파일 이름에 대한 MultipartFile객체를 가져옵니다.
실제 파일 이름을 가져옵니다.
파일 이름을 하나씩 fileList에 저장합니다.
첨부된 파일이 있는지 체크합니다.
경로에 파일이 없으면 그 경로에 해당하는 디렉터리를 만든 후 파일을 생성합니다.
임시로 저장된 multipartFile을 실제 파일로 전송합니다.
첨부한 파일 이름이 저장된 fileList를 반환합니다.
uploadForm.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드 하기</title>
<script src = "http://code.jquery.com/jquery-latest.js"></script>
<script>
var cnt = 1;
function fn_addFile(){
$("#d_file").append("<br>" + "<input type='file' name='file" + cnt + "' />");
cnt++;
}
</script>
</head>
<body>
<h1>파일 업로드 하기</h1>
<form method="post"
action=${pageContext.request.contextPath}/upload enctype="multipart/form-data">
<label>아이디 : </label>
<input type="text" name="id"><br>
<label>이름 : </label>
<input type="text" name="name"><br>
<input type="button" value="파일 추가" onClick="fn_addFile()"><br>
<div id="d_file">
</div>
<input type="submit" value="업로드">
</form>
</body>
</html>
|
cs |
파일 추가를 클릭하면 동적으로 파일 업로드를 추가합니다.
name 속성의 값으로 'file' + cnt를 성정함으로써 값을 다르게 해줍니다.
파일 업로드 시 encType은 반드시 multipart/form-data로 설정해야 합니다.
텍스트 박스에 ID를 입력 받아 전송합니다.
텍스트 박스에 이름을 입력 받아 전송합니다.
파일 추가를 클릭하면 동적으로 파일 업로드를 추가합니다.
자바스크립트를 이용해 <div> 태그 안에 파일 업로드를 추가합니다.
result.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>결과창</title>
</head>
<body>
<h1>업로드가 완료되었습니다.</h1>
<label>아이디 : </label>
<input type="text" name="id" value="${map.id}" readonly><br>
<label>이름 : </label>
<input type="text" name="name" value="${map.name}" readonly><br>
<div class="result-images">
<c:forEach var="imageFileName" items="${map.fileList}">
<img src=
"${pageContext.request.contextPath}/download?imageFileName=${imageFileName}">
<br><br>
</c:forEach>
</div>
<a href="${pageContext.request.contextPath}/form">다시 업로드 하기</a>
</body>
</html>
|
cs |
map으로 넘어온 매개변수 값을 표시합니다.
업로드한 파일들을 forEach문을 이용해 <img> 태그에 표시됩니다.
실행결과

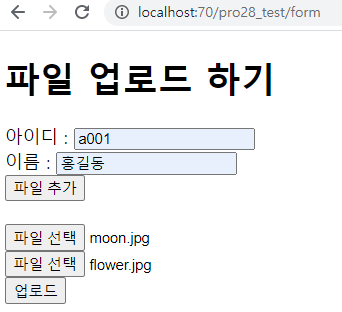
아이디와 이름을 입력하고 파일을 선택해 업로드 버튼을 클릭합니다.

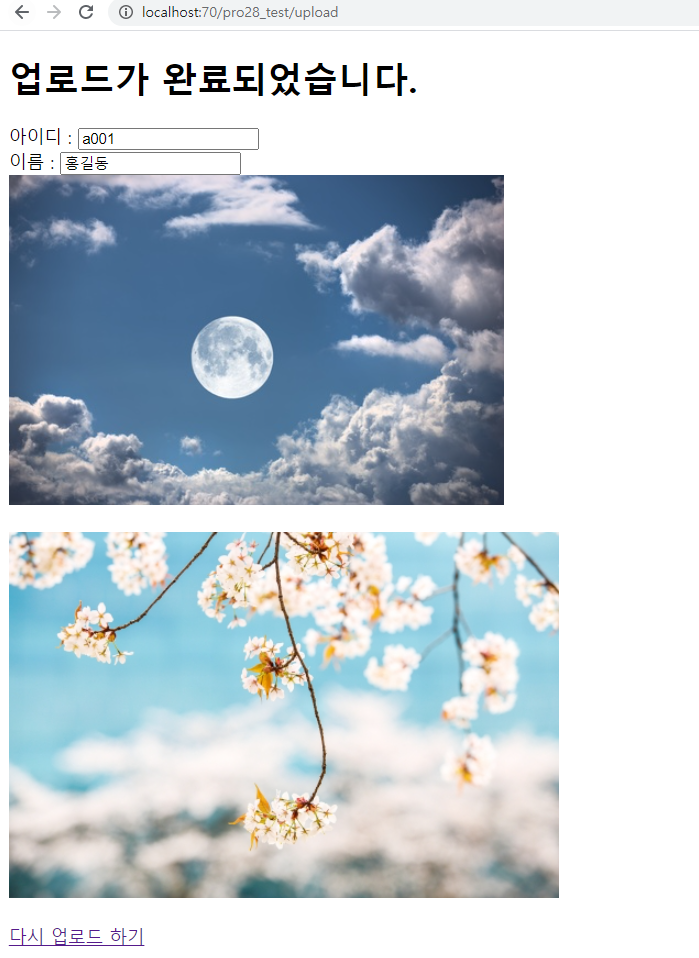
입력한 아이디와 이름이 나오고 첨부했던 사진도 출력됩니다.
썸네일 사용하기↓↓↓↓↓
https://maxtime1004.tistory.com/87
[JSP] 썸네일 사용하기
파일 업로드 글을 보고 와주세요!! 내용이 이어집니다!! 파일 업로드 보러가기↓↓↓↓↓ https://maxtime1004.tistory.com/86 [JSP] Spring 다중 파일 업로드 하기 CommonMultipartResolver 클래스를 이용하면 여..
maxtime1004.tistory.com
'코딩 기록 > JSP' 카테고리의 다른 글
| [JSP] Spring 썸네일 사용하기 (0) | 2021.06.01 |
|---|---|
| [JSP] ResponseEntity 사용해서 응답하기 (0) | 2021.05.28 |
| [JSP] @RequestBody와 @Response 사용하기 (0) | 2021.05.28 |
| [JSP] @PathVariable 사용하기 (0) | 2021.05.28 |
| [JSP] @RestController 이용해 컬렉션 객체 전달하기 (0) | 2021.05.28 |